Relooking
Lorsque j'ai lancé ce site, le premier jour de l'année 2009, il avait exactement le même aspect visuel qu'à ce jour. J'ai juste faite une parenthèse pour un Blackout à l'efficacité prévisible.
Ça fait presque huit ans sans changer. Huit ans en informatique, c'est long. Huit ans sur le web, c'est vraiment super long.
Pour vous donner une idée, au moins à ceux à qui ça parle, à l'époque
j'avais hésité à utiliser la propriété CSS max-width pour la zone de
contenu centrale (où devrait se trouver le présent texte, si vous le lisez
sur mon site), pour finalement renoncer parce que ce n'était pas assez
largement supporté à mon goût.
Du coup je suis en train d'envisager un sérieux relooking du site, en prenant en compte les dernières avancées du design fluide, ou liquide, ou visco-plastique (c'est dur se maintenir à la page).
Mais ces dernières avancées impliquent de laisser sur la route les navigateurs les plus anciens. Quelle proportion de mon lectorat cela représente-t-il ? Difficile à évaluer, surtout que c'est le lectorat futur qui sera impacté qu'il faudrait mesuré, et non pas celui qui a laissé une trace dans mes logs.
Si je pouvais faire du A/B testing comme c'est la mode, je le ferai, mais je ne vois même pas quelle métrique utiliser pour évaluer un design.
L'évaluation la plus efficace, c'est vous demander votre avis, ce que je fais au travers du présent billet.
J'ai donc mis mon nouveau design comme feuille de style alternative sur toutes les pages, pour que vous puissiez essayer, tout en gardant le style traditionnel pour ne pas effrayer les nouveaux (au cas où le nouveau style soit effrayant).
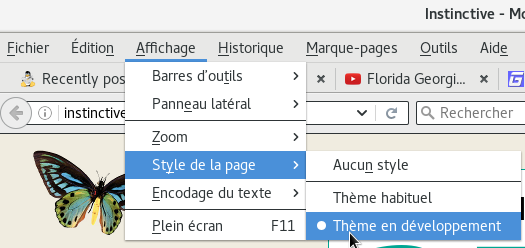
Avec Firefox, il suffit d'aller chercher le « Thème en développement » dans le sous-menu « Style de la page » du menu « Affichage », comme ceci :

On pourrait objecter que c'est chiant de devoir remettre le style à tester à chaque fois qu'on change de page, on pourrait préférer un autre navigateur qui ne permet pas de choisir une feuille de style alternative (par exemple Chrome).
Dans ce cas, je propose de visiter beta.instinctive.eu à la place
d'instinctive.eu, avec la mise en garde que comme son nom l'indique,
c'est mon site en bêta, donc parfois il n'est pas disponible pendant que
j'essaye des nouveaux trucs. Et je n'ai pas d'alerte sur les éventuels
commentaires ajoutés sur le site bêta, et ils peuvent être perdus à la
prochaine synchronisation avec le site en production, donc faites attention
à bien poster les commentaires sur le bon site.
Je vous remercie par avance pour tous les retours sur ce nouveau style, aussi bien de ce qu'il vaut par rapport à l'ancien ou de conseils pour l'améliorer encore plus.
Et si la mise en forme ne marche pas sur un navigateur, ça m'intéresse aussi de le savoir, pour éventuellement le corriger, ou au moins le dégrader avec grâce.
Note : je tiens à démentir toutes les folles rumeurs qui prétendent que ce changement de design n'aurait rien à voir avec l'âge du site ou les avancées graphiques, et ne serait dû qu'à mon ras-le-bol de me taper la marge de 35ex sur un écran de quatre pouces. Ces allégations relèvent de la médisance.
Merci encore d'avance pour vos avis.
Commentaires
1. Le samedi 1er octobre 2016 à 16:46, par _FrnchFrgg_ :
C'est très bien, mais par contre sur les écrans très larges la colonne de droite s'arrange en quinconce un peu à la one again. C'est un peu le défaut du float et compagnie pour le liquid design.
Peut-être un style qui force un max-width sur le body, ou un truc du genre ? Ou alors des selecteurs différents avec une media-query sur la largeur du viewport ?
Juju
2. Le dimanche 23 octobre 2016 à 22:25, par Natacha :
Si tu avais vraiment un écran très large, la colonne de droite ne serait pas en quinconce mais gentiment alignée en haut.
Je concède que pour les écrans‐qui‐se‐croient‐larges‐mais‐en‐fait‐pas‐tant‐que‐ça, je reconnais une esthétique sous-optimale, mais je ne vois toujours pas comment l'améliorer.
C'est d'autant plus difficile que cette version est en plus la version dégradée pour les navigateurs qui ne gèrent pas les media-queries, et donc potentiellement pas
max-widthnon plus.Je reste ouverte à toutes les pistes d'amélioration raisonnable qui peuvent exister, mais pour l'instant je n'en vois pas (et ce n'est pas faute d'y avoir réfléchi, depuis le temps que ton commentaire est posté).
Poster un commentaire
Autour de cette page

Autour de cet article
- Publié le 25 septembre 2016 à 18h37
- État de la bête : artiste peintre digitale
- 2 commentaire(s)
- Tag : Site
Weblog
Derniers commentaires
- Damien dans Ricing
- Mauvaisours dans En vrac 12
- Natacha dans En vrac 12
- raphael dans En vrac 12
- Balise dans En vrac 12
- Natacha dans Informatique personnelle distribuée
- Damien dans Informatique personnelle distribuée
- Natacha dans Garmin Instinct 2S
- Damien dans Téléphone trop mobile
- Damien dans Garmin Instinct 2S
Tags
- (Sans tag) (6)
- Appel au public (18)
- Autoexploration (68)
- BSD (6)
- Boulot (30)
- Création (12)
- En vrac (12)
- Évènement (71)
- Geek (51)
- Goûts (11)
- Humeur (20)
- Inventaire (9)
- Jeux (7)
- Jouets (40)
- Lecture (11)
- Réflexion (24)
- Site (24)
- Social (26)
- Société (14)
- Suite (16)
- Vision atypique (32)
- Vœux (8)
Archives
- 2025 (13)
- 2024 (14)
- 2023 (14)
- 2022 (14)
- 2021 (15)
- 2020 (14)
- 2019 (12)
- 2018 (12)
- 2017 (13)
- 2016 (16)
- Décembre 2016 (2)
- Novembre 2016 (1)
- Octobre 2016 (1)
- Septembre 2016 (1)
- Août 2016 (1)
- Juillet 2016 (1)
- Juin 2016 (2)
- Mai 2016 (2)
- Avril 2016 (2)
- Mars 2016 (1)
- Février 2016 (1)
- Janvier 2016 (1)
- 2015 (12)
- 2014 (13)
- 2013 (15)
- 2012 (18)
- 2011 (18)
- 2010 (20)
- 2009 (45)
