Relooking II
La présentation visuelle du présent site est stable, à tendance préhistorique, à l'instar de ma relation avec le web en général.
Pour situer concrètement, j'ai lancé le présent site au tout début de l'année 2009, après une lamentable mort de mon précédent site suite à une panne d'alimentation du serveur et de la combinaison de l'hébergeur qui ne touche pas aux vieilles machines et de ma propre négligence envers les backups.
Depuis ce lancement, la présentation n'a changé qu'une seule fois, lors d'un relooking en 2016 pour rendre la lecture plus confortable sur une variété d'écrans, en imposant une largeur maximale en rem à la zone centrale pour aider à la lisibilité dans les fenêtres plus larges, et avec un réagencement « liquide » des informations auxiliaires pour les écrans plus petits.
J'ai depuis quelque temps une toute petite envie d'ajouter une toute petite touche de modernité, en proposant un « mode sombre » où le texte est en clair sur fond sombre.
Ça fait depuis juillet 2022 que je sais que c'est facile à faire (merci au
passage à gab de #gcu), il ne restait plus qu'à se sortir les doigts des
fesses et le faire.
Enfin la plus grosse difficulté n'est pas sortir les doigts, mais le fait qu'on ne pas juste faire « un mode sombre », il faut en réalité faire toute une palette de couleurs qui essaye d'approximer l'Idée de mode sombre.
Or les couleurs, et l'esthétique en général, ce n'est pas trop mon truc. J'imagine que c'est déjà terriblement flagrant dans le thème actuel, et ceux qui m'ont rencontrée savent à quel point je suis une faute de goût ambulante. D'ailleurs le CSS lui-même n'est pas trop mon truc non plus, et le fait que je consulte mon site généralement dans w3m, qui ne lit pas le CSS, n'aide pas vraiment.
C'est pourquoi je fais faire appel à vous, chers lecteurs, puisque vous êtes plus touchés que moi par ce changement. Quelle palette de couleurs vous plait le plus ?
Ma première idée s'est portée sur Solarized, que j'utilise depuis très longtemps dans tous mes terminaux, et qui est donc la palette que j'ai sous les yeux pendant la majeure partie de mon temps éveillé.
Une critique récurrence de Solarized est le manque de contraste, et même si ça ne me dérange pas dans mes terminaux, je reconnais la baisse de contraste par rapport à mon thème actuel.
D'un autre côté, je me souviens que dès mes premiers pas en CSS, il était fortement déconseillé de faire du noir sur blanc, parce que c'est trop de contraste ; c'est d'ailleurs l'unique raison pour laquelle le thème actuel est en noir sur albâtre. Même si j'ai du mal à imaginer un ressenti correspondant aux mots « trop de contraste », je fais confiance dans les gens plus compétents que moi en matière d'expérience visuelle. Bref, tout ça pour dire que moins de contraste, c'est peut-être mieux.
En suivant les critiques, je suis tombée sur Selenized, qui me chagrine un peu parce qu'il n'utilise pas la même palette pour le mode clair et le mode sombre, mais pour un site web ce n'est pas vraiment un critère. Il est effectivement clairement plus contrasté.
J'ai aussi vu passer OKSolar, dont je ne vois pas du tout l'intérêt, mais que je mets avec parce que ça ne me coûte pas cher.
Je vous ai donc préparé six feuilles de style alternatives, dans l'espoir que vous puissiez tester et me dire ce que vous en pensez.
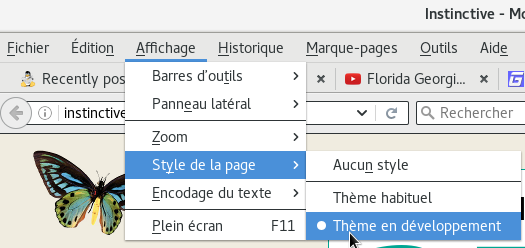
Pour rappel, je vous remets la capture d'écran que j'avais faite en 2016 sur le menu dans lequel faire ce basculement dans firefox.

Une autre question ouverte est l'utilisation de ladite palette. Le style actuel est assez bordélique, j'ai fait de mon mieux pour rationaliser les couleurs, en choisissant :
- le bleu pour les liens, comme c'est la tradition ;
- le violet pour les liens déjà visités, toujours pour la tradition ;
- le cyan à la place des accents jungle green du site actuel ;
- l'orange pour faire l'accent par rapport aux trois autres qui sont analogues, utilisé pour l'entrée affichée des listes à droite et pour mes commentaires.
Je suis ouverte à toutes les suggestions pour améliorer l'utilisation de la palette dans le design actuel du site.
Je vous remercie donc par avance de prendre le temps de me faire part de vos préférences en matière de palette, que ce soit en commentaire ci-dessous, par message personnel, par e-mail ou IRC, par twitter, ou tout autre moyen qui vous plaira.
Il va de soi que je ne tiendrai rigueur à personne de ne pas avoir de préférence sur la question, que ce soit par incompétence esthétique, par consultation sans CSS (w3m, tts, lecteur RSS, etc), ou toute autre raison. C'est juste que les révisions de mon CSS sont tellement peu fréquentes que si vous ne vous manifestez pas prochainement vous risquez de saigner des yeux pendant des années…
Commentaires
1. Le mardi 21 février 2023 à 7:19, par joanna :
d'accord
Poster un commentaire
Autour de cette page

Autour de cet article
- Publié le 12 février 2023 à 15h53
- État de la bête : textuelle en stade terminal
- 1 commentaire
- Tag : Appel au public
- Tag : Site
Weblog
Derniers commentaires
- Damien dans Ricing
- Mauvaisours dans En vrac 12
- Natacha dans En vrac 12
- raphael dans En vrac 12
- Balise dans En vrac 12
- Natacha dans Informatique personnelle distribuée
- Damien dans Informatique personnelle distribuée
- Natacha dans Garmin Instinct 2S
- Damien dans Téléphone trop mobile
- Damien dans Garmin Instinct 2S
Tags
- (Sans tag) (6)
- Appel au public (18)
- Autoexploration (68)
- BSD (6)
- Boulot (30)
- Création (12)
- En vrac (12)
- Évènement (71)
- Geek (51)
- Goûts (11)
- Humeur (20)
- Inventaire (9)
- Jeux (7)
- Jouets (40)
- Lecture (11)
- Réflexion (24)
- Site (24)
- Social (26)
- Société (14)
- Suite (16)
- Vision atypique (32)
- Vœux (8)
Archives
- 2025 (13)
- 2024 (14)
- 2023 (14)
- Décembre 2023 (1)
- Novembre 2023 (1)
- Octobre 2023 (1)
- Septembre 2023 (2)
- Août 2023 (1)
- Juillet 2023 (1)
- Juin 2023 (1)
- Mai 2023 (2)
- Avril 2023 (1)
- Mars 2023 (1)
- Février 2023 (1)
- Janvier 2023 (1)
- 2022 (14)
- 2021 (15)
- 2020 (14)
- 2019 (12)
- 2018 (12)
- 2017 (13)
- 2016 (16)
- 2015 (12)
- 2014 (13)
- 2013 (15)
- 2012 (18)
- 2011 (18)
- 2010 (20)
- 2009 (45)
